Dataigniter
Dataigniter e’ una libreria pensata per rendere semplice lavorare con Datatable in Server Side Processing.
Normalmente non e’ difficile integrare Datatable in un progetto web, ma questo e’ vero fino a quando il volume dei dati da mostrare e’ limitato a qualche centinaio di righe, o al massimo a poche migliaia se la tabella non ha troppi campi. Se si superano questi limiti il rendering della tabella richiede troppo tempo per essere accettabile.

Una scappatoia e’ quella di passare i dati in un json allo script che inizializza il datatable, questo migliora drasticamente le prestazioni, ma non e’ una rimedio definitivo.
La soluzione migliore e’ utilizzare Datatable in Server Side mode. In questo modo, all’ inizializzazione di Datatable e ad ogni modifica di uno dei filtri o degli ordinamenti della tabella, Datatable inviera’ una richiesta ad un url a nostra scelta con tutti i parametri necessari a creare una query che mostri solo i risultati necessari al rendering corrente.
Ho realizzato questa libreria per rendere il piu’ semplice possibile questo approccio.
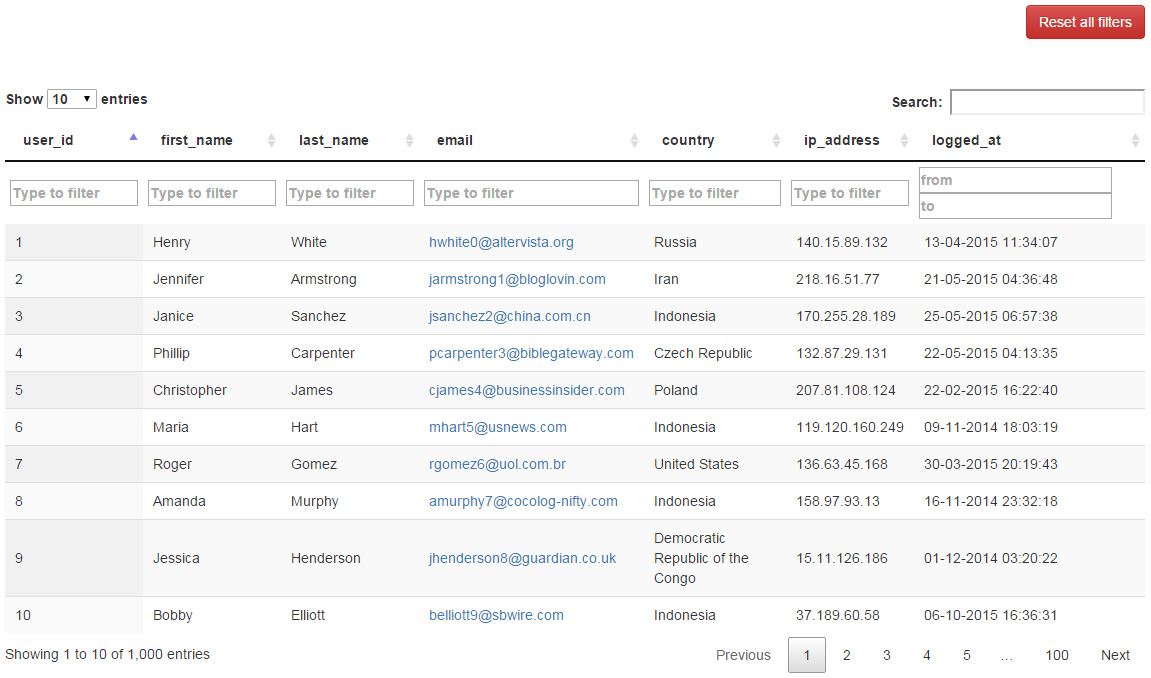
Su GitHub e’ disponibile un istallazione completa di Codeigniter da utilizzare come esempio per le proprie applicazioni. Ho realizzto il progetto utilizzando SQLite invece di MySQL, in questo modo vi basta copiare il repository in un virtualhost e puntare il browser all’ url http://virtualhost.com/users per visualizzare il risultato finale, senza dover configurare o creare database.
Oltre al Datatable, che viene caricato da CDN, i file rilevanti al fine dell’ utilizzo della libreria sono i seguenti:
/application/libraries/Dataigniter.phpLa libreria Dataigniter/application/config/dataigniter.phpIl file di configurazione/application/controllers/Users.phpIl controller usato in questo esempio/application/views/users/index.phpLa vista con l’ html e il js per l’ init di DataTable e un minimo di css
Inoltre in questa installazione ho utilizzato anche YADTCF, per aggiungere i filtri avanzati alle colonne della tabella, e il CDN di Bootstrap per la grafica.
Come funziona la libreria.
Per utilizzare Dataigniter dovete prima di tutto creare il controller da utilizzare per renderizzare la vista principale che, nel nostro esempio, e’ Users.php. Nella vista predisponete lo scheletro della tabella e effettuateci l’ init di Datatable dichiarando il path a cui Datatable effettuera’ le richieste.
var oTable = $('#users').DataTable({
"processing": true,
"serverSide": true,
"ajax": {
"type": "POST",
"url": "/index.php/users/dataigniter"
}
});Fatto questo dovrete definire nel file di configurazione la struttura della tabella nella quale cercare i dati. Nel caso dobbiate utilizzare piu’ tabelle vi consiglio vivamente di creare un apposita vista con le join necessarie. Nel file di configurazione create un array in $config[] all’ interno del quale inserire tutti i parametri necessari:
- ‘table’ => il nome della tabella da utilizzare
- ‘where_result’ => una porzione di query da aggiungere al WHERE che non modifica paginatore e risultati
- ‘where_all’ => una porzione di query da aggiungere al WHERE per nascondere dati che non devono essere visibili
- ‘range_delimiter’ => separatore dei campi range per YADCF, columnfilter ecc…
- ‘columns’ => un array con il dettaglio delle colonne
Per ogni colonna dovrete definire
- ‘dt’ => Indice della colonna
- ‘db’ => Nome del corridspondente campo nel db
Potete inoltre definire, sempre per ogni colonna, una closure per formattare i dati prima e dopo la query
'pre_formatter' => function($v, $config)
{
// Modificare $v prima di creare la query
return $v
}'post_formatter' => function($v, $row)
{
// Modificare $v dopo averlo recuperato dal db
return $v;
}Nelle closure viene passato, oltre al valore, anche la configurazione nel pre_formatter e tutta la riga risultante nel caso del post_controller. Questa funzionalita’ risulta estremamente comoda ad esempio per gestire le formattazioni delle date tra database e front-end o per formattare eventuali link con le azioni disponibili per la riga (elimina / modifica / visualizza).
A questo punto ti bastera’ definire il metodo per gestire le chiamate da Datatable. In questo metodo dovrai caricare la configurazione, aggiungerci la richiesta pervenuta da DataTable e passare il tutto a Dataigniter che si occupera’ di creare ed eseguire la query, pre e post formattare eventuali colonne e preparare l’ array con i dati aggiuntivi richiesti da DataTable. A te non rimane che encodare il risultato in json e stamparlo.
public function dataigniter()
{
$this->load->database();
$this->config->load('dataigniter', TRUE);
$config = $this->config->item('users', 'dataigniter');
$config['request'] = $this->input->post();
$this->load->library('Datainginter', $config);
echo json_encode($this->datainginter->get_data());
}Il codice completo necessario all’ utilizzo di Dataigniter e’ disponibile nel progetto su GitHub.